인텔리제이와 깃허브 md 파일에 다이어그램을 넣고 싶었다. 예전에 대학생때 사용하던 plantuml이 코드처럼 작성하면 알아서 UML로 바꿔주던 툴이어서 이게 적용되는지 우선 확인해봤다. 대강 살펴보니 좀 적용하기 지저분한 것 같긴했지만 github과 인텔리제이에서 모두 사용 가능하긴 했다. 하지만 적용이 살짝 지저분해 보였고(md 파일만 가지고 안되는듯), 공식 홈페이지를 들어가보니 상당히 선넘는 광고가 떠있어서 (2023-02-27 기준 글을 아예 덮는 광고가 떠있다.) 수틀려서 다른걸 찾아보기로 했다.
mermaid 라는게 내가 원하듯이 코드같이 작성하면 알아서 다이어그램을 만들어주고, 인텔리제이도 인텔리제이에서 만들어둔 플러그인이 있어서 깔끔하게 한방에 적용되고, 깃헙도 Native support라서 아무런 설정 없이 적용이 가능해 이걸 쓰기로 했다.

About Mermaid | Mermaid
mermaid.js.org
인텔리제이 mermaid 적용
File -> Settings -> Plugins 에서 Mermaid를 인스톨해준다.

그러면 '.md' 파일에 아래처럼 작성해서 적용 가능하다.
```mermaid
[ Mermaid 코드 ]
```
참고로 md파일은 New -> File 에서 .md를 확장자로 만들어주면 된다.


mermaid는 언어 배우듯이 공식 사이트에서 살짝 배워주면 된다. 그렇게 어렵진 않은 것 같다. 다양한 다이어그램들을 지원하니 원하는걸 쓰면 될 것 같다. 예를들어 공식사이트의 클래스다이어그램 예시를 보자.

이걸 인텔리제이에 아래처럼 넣어줘보면 다이어그램 그림으로 잘 출력되는걸 볼 수 있다.

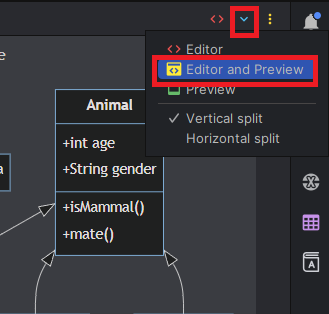
참고로 저 preview 띄우는법은 우측 상단부분 보면 보인다.

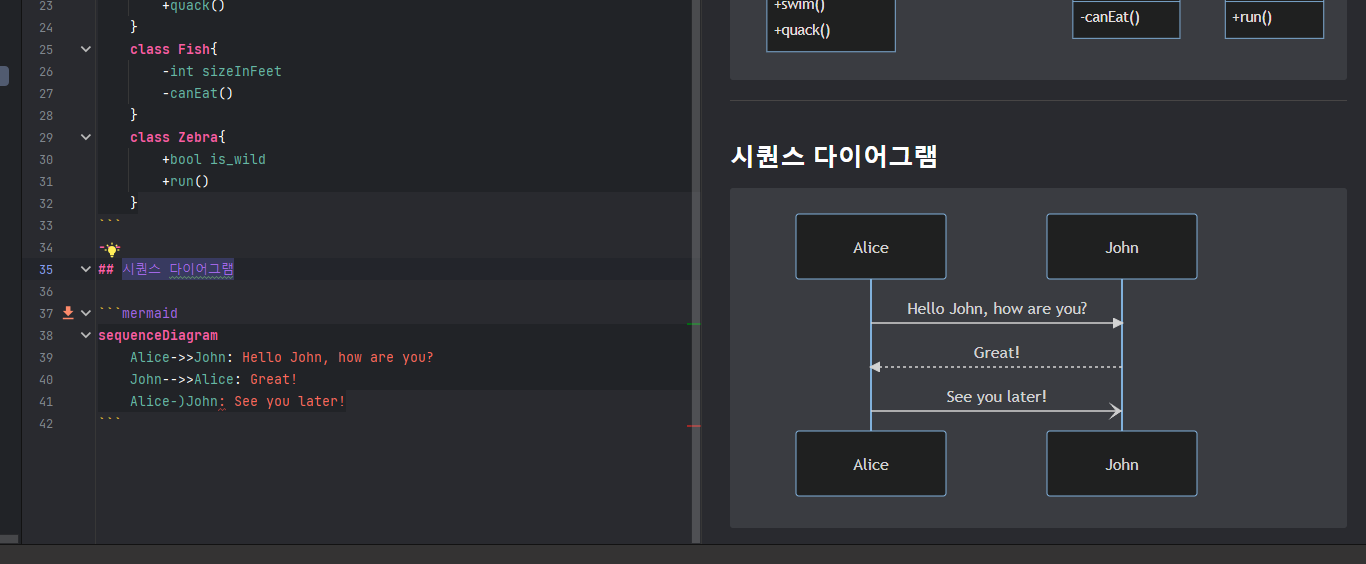
마찬가지로 시퀀스 다이어그램 예시도 잘 뜬다.

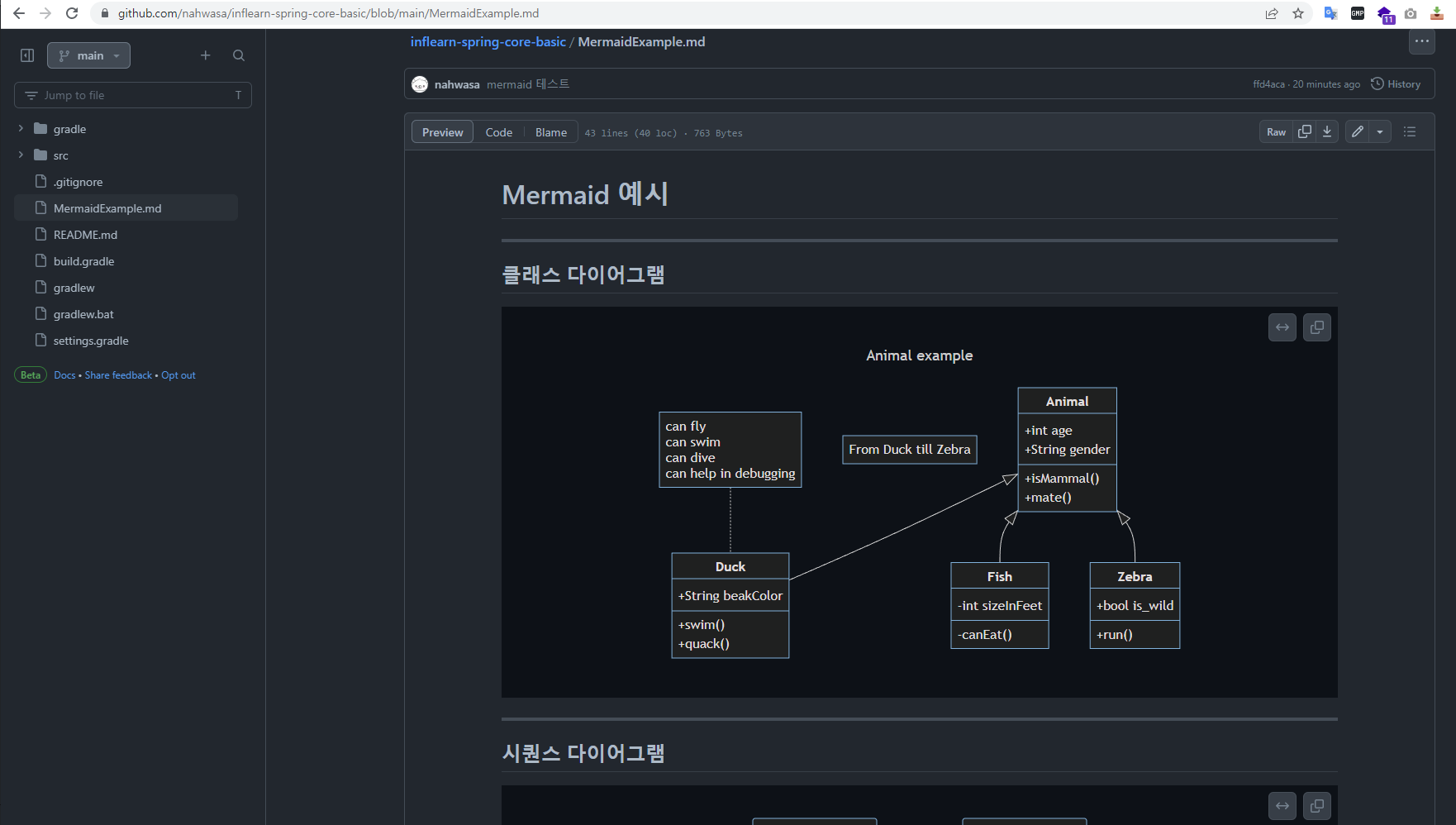
GITHUB에 적용
위에서 말했듯이 이미 Native support 이므로 그냥 commit - push만 해주면 깃헙에서 아무런 설정을 안해도 다이어그램을 볼 수 있다.

'Development > IntelliJ' 카테고리의 다른 글
| 개발자 쓸만한 인텔리제이 플러그인 추천 (IntelliJ Plugin) (11) | 2023.04.05 |
|---|---|
| IntelliJ는 왜 jdk(java)를 설치 안해도 동작할까? (4) | 2023.03.28 |
| 구글 번역기 틀어두고 개발하는 분들을 위한 인텔리제이 플러그인 (0) | 2023.02.24 |
| 인텔리제이 코드창 usage, usages 힌트 제거 (remove intellij usage hints) (0) | 2023.02.18 |
| 인텔리제이 JUnit 테스트 리포트 한글 깨짐 해결법 (0) | 2022.12.15 |





댓글